Hexo + Github 个人网站搭建
使用 Github Pages 服务搭建博客的好处有:
- 全是静态文件,访问速度快;
- 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
- 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于 Github 的;
- 数据绝对安全,基于 Github 的版本管理,想恢复到哪个历史版本都行;
- 博客内容可以轻松打包、转移、发布到其它平台;
1、环境
- Windows 10 @Windows_NT 10.0.19041 win32 x64
- node.js @12.13.0
- git @2.23.0.windows.1
- hexo @5.4.0
- hexo-cli @4.2.0
2、搭建 Github Pages
2.1 创建仓库
新建一个名为{username}.github.io的仓库,比如说,如果你的 Github 用户名是 test,那么你就新建test.github.io的仓库(必须是你的用户名,其它名称无效),将来你的网站访问地址就是 http://test.github.io。
由此可见,每一个 Github 账户最多只能创建一个这样可以直接使用域名访问的仓库。
几个注意的地方:
- 注册的邮箱一定要验证,否则不会成功;
- 仓库名字必须是:
{username}.github.io,其中username是你的用户名; - 仓库创建成功不会立即生效,需要过一段时间,大概10-30分钟,或者更久;
- 创建成功后,默认会在这个仓库里生成一些示例页面,以后网站所有代码都是放在这个仓库里。
2.2 绑定域名
首先要注册一个域名,域名注册推荐去国内的阿里云。绑定域名分2种情况:带 www 和不带 www。
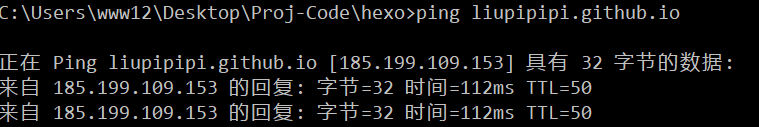
域名配置最常见有2种方式,CNAME 和 A 记录,CNAME 填写域名,A 记录填写 IP,由于不带 www 方式只能采用 A 记录,所以必须先 ping 一下{username}.github.io的 IP,然后到你的域名 DNS 设置页,将 A 记录指向你 ping 出来的 IP,将 CNAME 指向{username}.github.io,这样可以保证无论是否添加 www 都可以访问,如下:


然后到你的 Github 项目根目录新建一个名为 CNAME 的文件(无后缀),里面填写你的域名,加不加 www 均可,经测试:
- 若没有 www,比如 lpxz.xyz,那么无论是访问 http://www.lpxz.xyz 还是 http://lpxz.xyz ,都会自动跳转到 http://lpxz.xyz
- 若有 www,比如 www.lpxz.xyz ,那么无论是访问 http://www.lpxz.xyz 还是 http://lpxz.xyz ,都会自动跳转到 http://www.lpxz.xyz
- 若填写的是其它子域名,比如 abc.lpxz.xyz,那么访问 http://abc.lpxz.xyz 没问题,但是访问 http://lpxz.xyz ,不会自动跳转到 http://abc.lpxz.xyz
在你绑定了新域名之后,原来的{username}.github.io并没有失效,而是会自动跳转到新域名。
2.3 配置 SSH key
直接使用 Github 用户名和密码太不安全,所以我们使用 SSH key 来解决本地和服务器的连接问题。
$ cd ~/.ssh # 检查本机已存在的ssh密钥如果提示:No such file or directory 说明你是第一次使用 git。
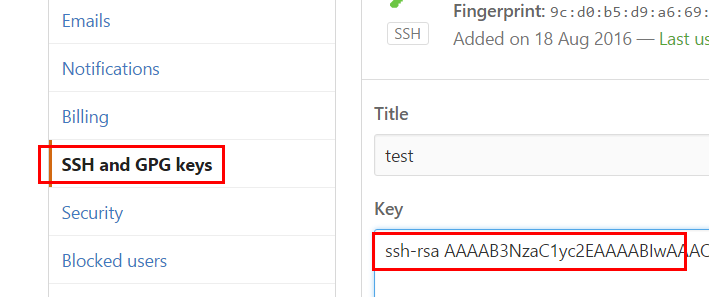
ssh-keygen -t rsa -C "{邮件地址}"然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到 .ssh\id_rsa.pub 文件,记事本打开并复制里面的内容,打开你的 Github 主页,进入个人设置 -> SSH and GPG keys -> New SSH key:

将刚复制的内容粘贴到 key 那里,title 随便填,保存。
测试是否成功
$ ssh -T git@github.com # 注意邮箱地址不用改如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi liupipipi! You’ve successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明 SSH 已配置成功!
此时你还需要配置:
$ git config --global user.name "liupipipi" # Github 用户名,非昵称
$ git config --global user.email "xxx@163.com" # Github 注册邮箱3、使用 Hexo 写博客
3.1 Hexo 简介
Hexo 是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持 Markdown 格式,有众多优秀插件和主题。
官网: http://hexo.io
Github: https://github.com/hexojs/hexo
3.2 原理
由于 Github Pages 存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,每次写完一篇文章都要手动更新博文目录和相关链接信息。所以 Hexo 所做的就是将 md 文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后将有改动的页面提交到 Github。
3.3 注意事项
- 很多命令既可以用 Windows 的 cmd 来完成,也可以使用 git bash 来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用 git bash 来执行;
- Hexo 不同版本差别比较大,网上很多文章的配置信息都是基于 2.x 的,所以注意不要被误导;
- Hexo 有2种
_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的;
3.4 安装
$ npm install -g hexo # 全局安装3.5 初始化
在电脑的某个地方新建一个名为 Hexo 的文件夹(名字可以随便取),比如我的是 C:\Users\www12\Desktop\Proj-Code\Hexo,由于这个文件夹将来就作为你存放代码的地方。
$ cd {directory}
$ hexo initHexo 会自动下载一些文件到这个目录,包括 node_modules,目录结构如下图:

$ hexo g # 生成
$ hexo s # 启动服务执行以上命令之后,Hexo 就会在 public 文件夹生成相关 html 文件,这些文件将来都是要提交到 Github 去的:

hexo s 是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,解决端口冲突问题请参考这篇文章:http://blog.liuxianan.com/windows-port-bind.html
第一次初始化的时候 Hexo 已经帮我们写了一篇名为 Hello World 的文章,打开时就是这个样子:

3.6 修改主题
首先来替换一个好看点的主题。这是官方主题。个人比较喜欢的主题:hexo-theme-pure。
首先下载这个主题:
$ cd {your-hexo-folder}
$ git clone https://github.com/cofess/hexo-theme-pure.git themes/pure修改 _config.yml 中的 theme: landscape 改为 theme: pure,然后执行 hexo g 来重新生成。
如果出现一些莫名其妙的问题,可以先执行 hexo clean 来清理一下 public 的内容,然后再来重新生成和发布。
3.7 上传之前
在上传代码到 Github 之前,一定要记得先把你以前所有代码下载下来(虽然 Github 有版本管理,但备份一下总是好的),因为从 Hexo 提交代码时会把你以前的所有代码都删掉。
3.8 上传到 Github
首先,ssh key肯定要配置好。
其次,配置_config.yml中有关 deploy 的部分:
正确写法:
deploy:
type: git
repository: git@github.com:liupipipi/liupipipi.github.io.git
branch: master还需要安装一个插件:
npm install hexo-deployer-git --save如果你一切都配置好了,使用 hexo g + hexo d 发布上传。
3.9 保留 CNAME、README.md 等文件
一些非 md 文件可以把他们放到 source 文件夹下,这里的所有文件都会原样复制(除了 md 文件)到 public 目录的:

由于 Hexo 默认会把所有 md 文件都转换成 html,包括 README.md,所有需要每次生成之后、上传之前,手动将 README.md 复制到 public 目录,并删除 README.html。
3.10 常用 Hexo 命令
$ hexo new "postName" # 新建文章
$ hexo new page "pageName" # 新建页面
$ hexo generate # 生成静态页面至 public 目录
$ hexo server # 开启预览访问端口(默认端口4000,'ctrl + c'关闭 server)
$ hexo deploy # 部署到 GitHub
$ hexo help # 查看帮助
$ hexo version # 查看 Hexo 的版本缩写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy组合命令:
hexo s -g # 生成并本地预览
hexo d -g # 生成并上传3.11 _config.yml
这里面都是一些全局配置,每个参数的意思都比较简单明了,不作详细介绍。
3.12 写博客
定位到我们的hexo根目录,执行命令:
hexo new 'my-first-blog'hexo会帮我们在_posts下生成相关md文件:

我们只需要打开这个文件就可以开始写博客了,默认生成如下内容:

当然你也可以直接自己新建md文件,用这个命令的好处是帮我们自动生成了时间。
一般完整格式如下:
---
title: postName # 文章页面上的显示名称,一般是中文
date: 2013-12-02 15:30:16 # 文章生成时间,一般不改,当然也可以任意修改
categories: 默认分类 #分类
tags: [tag1,tag2,tag3] # 文章标签,可空,多标签请用格式,注意:后面有个空格
description: 附加一段文章摘要,字数最好在140字以内,会出现在meta的description里面
---
以下是正文那么 hexo new page 'postName' 命令和 hexo new 'postName' 有什么区别呢?
$ hexo new page "my-second-blog"生成如下:

最终部署时生成:hexo\public\my-second-blog\index.html,但是它不会作为文章出现在博文目录。
如何让博文列表不显示全部内容
默认情况下,生成的博文目录会显示全部的文章内容,如何设置文章摘要的长度呢?
答案是在合适的位置加上<!--more-->即可,例如:
使用Github pages服务搭建博客的好处有:
1. 全是静态文件,访问速度快;
2. 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
3. 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于Github的;
<!--more-->
4. 数据绝对安全,基于Github的版本管理,想恢复到哪个历史版本都行;
5. 博客内容可以轻松打包、转移、发布到其它平台;
6. 等等;参考
http://www.cnblogs.com/zhcncn/p/4097881.html
http://www.jianshu.com/p/05289a4bc8b2
Tips
1) 取消显示侧边栏 toc 目录导航的序号
官方文档:Hexo辅助函数#toc
参考文章:https://www.cnblogs.com/peihao/p/5269131.html
文件位置:{本地路径}\Hexo\themes\pure\layout\_partial\sidebar-toc.ejs
<nav id="toc" class="article-toc">
<h3 class="toc-title"><%= __('article.catalogue') %></h3>
<%- toc(post.content) %>
</nav>将上述代码修改为:
<nav id="toc" class="article-toc">
<h3 class="toc-title"><%= __('article.catalogue') %></h3>
<%- toc(post.content, {
list_number: false
}) %>
</nav>即可实现侧边栏 toc 目录导航序号不显示。